Your Guide to Building a Food Delivery Web App Like Uber Eats

Welcome
Hey there! There's nothing better than getting your favorite food delivered right to your door, right? I feel so old-school remembering the days when you had to actually drive to a restaurant to pick up your meal. In this post, I’m going to walk you through how to create a food delivery app like Uber Eats, focusing on the web app version. If enough of you are interested, I might cover the mobile app version in a future post.
Concept
The idea is simple. Create a platform where restaurants can list their menus and prices, and customers can find a restaurant, customize their order, and have it delivered to their doorstep. We'll focus on the customer's perspective to keep things straightforward.
Design
To make the user experience awesome, we need a slick, user-friendly interface. We'll focus on two key screens.
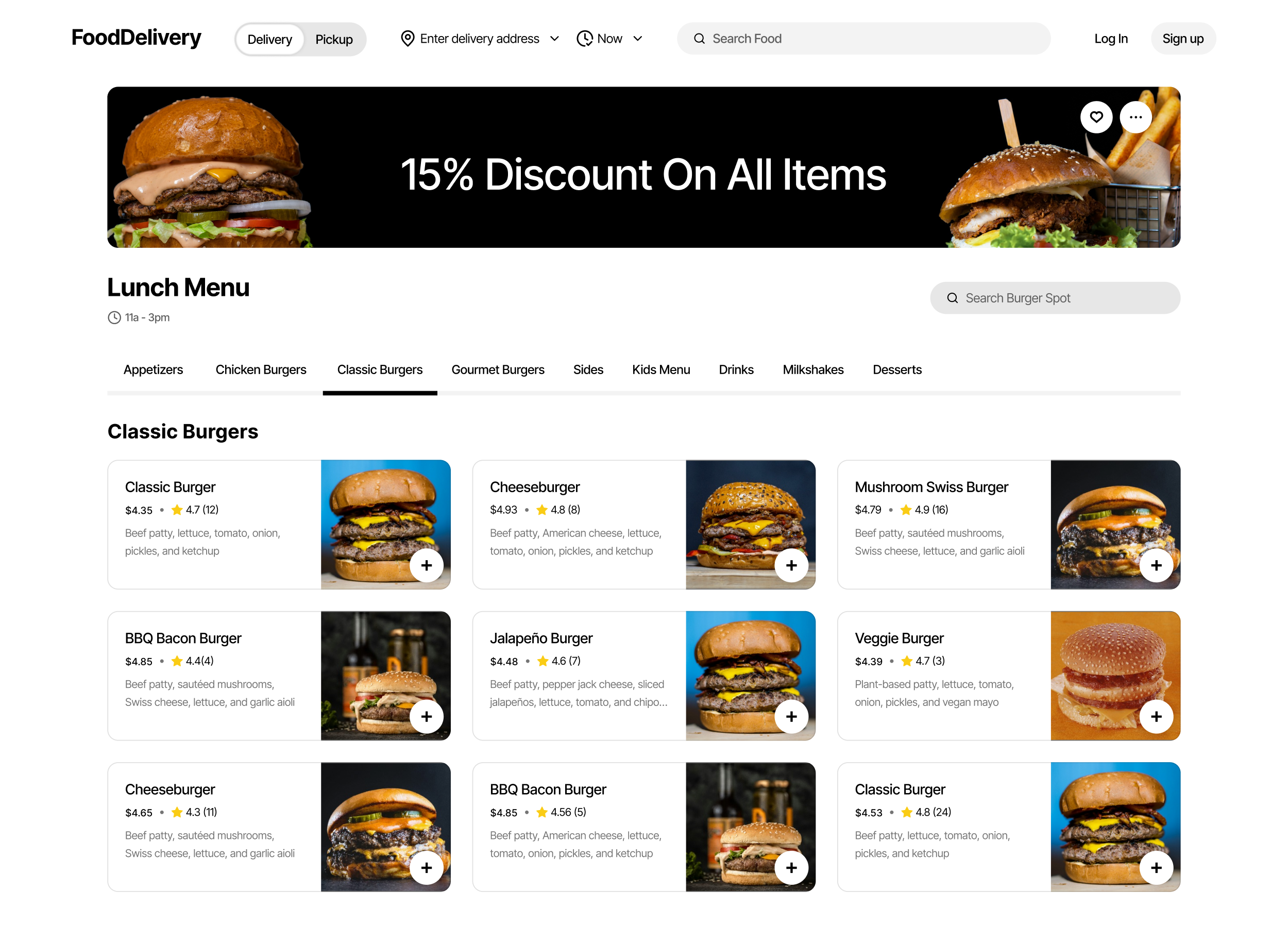
- Menu Page - Where customers can browse food items to order.
- Customize Popup - Where customers can tweak their order to their liking.
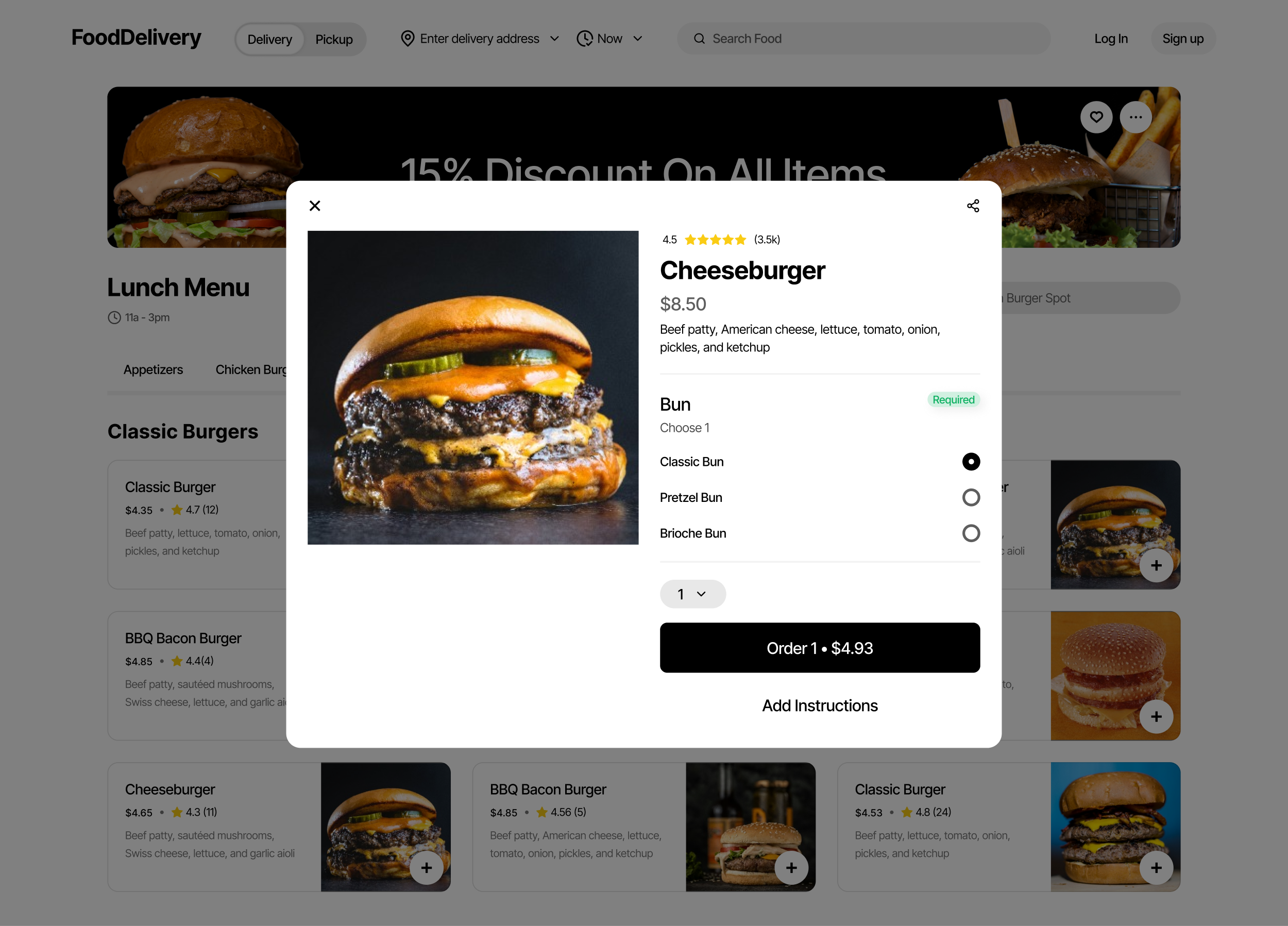
Customize Popup
After selecting an item, a popup will let users customize their order, choose the quantity, and add special instructions. They can then click the Order button to proceed to payment.

Programming
Here's the tech stack we’ll use.
- HTML: For the layout
- Sass: For styling
- React: As our front-end library
- Express: As our backend framework
- MySQL: To store data
We'll create tables for restaurants (name, location), menu items (name, description, price, photo URL), menu categories, customization options, orders, and users.
Reach Out for Questions
This is just the beginning. There's a lot more involved in building a food delivery app, but this should give you a good starting point. If you're interested in having an app like this built for you, feel free to reach out via phone, text, email, or DM. We're excited work with you!