How to Create a Web App for Buying, Selling, and Renting Homes

Introduction
We decided to create a web app that facilitates buying, selling, and renting properties. This article details our journey from concept to completion, highlighting the key steps we took to develop a state-of-the-art real estate web app. Before diving into the development process, let's take a look at the final results.
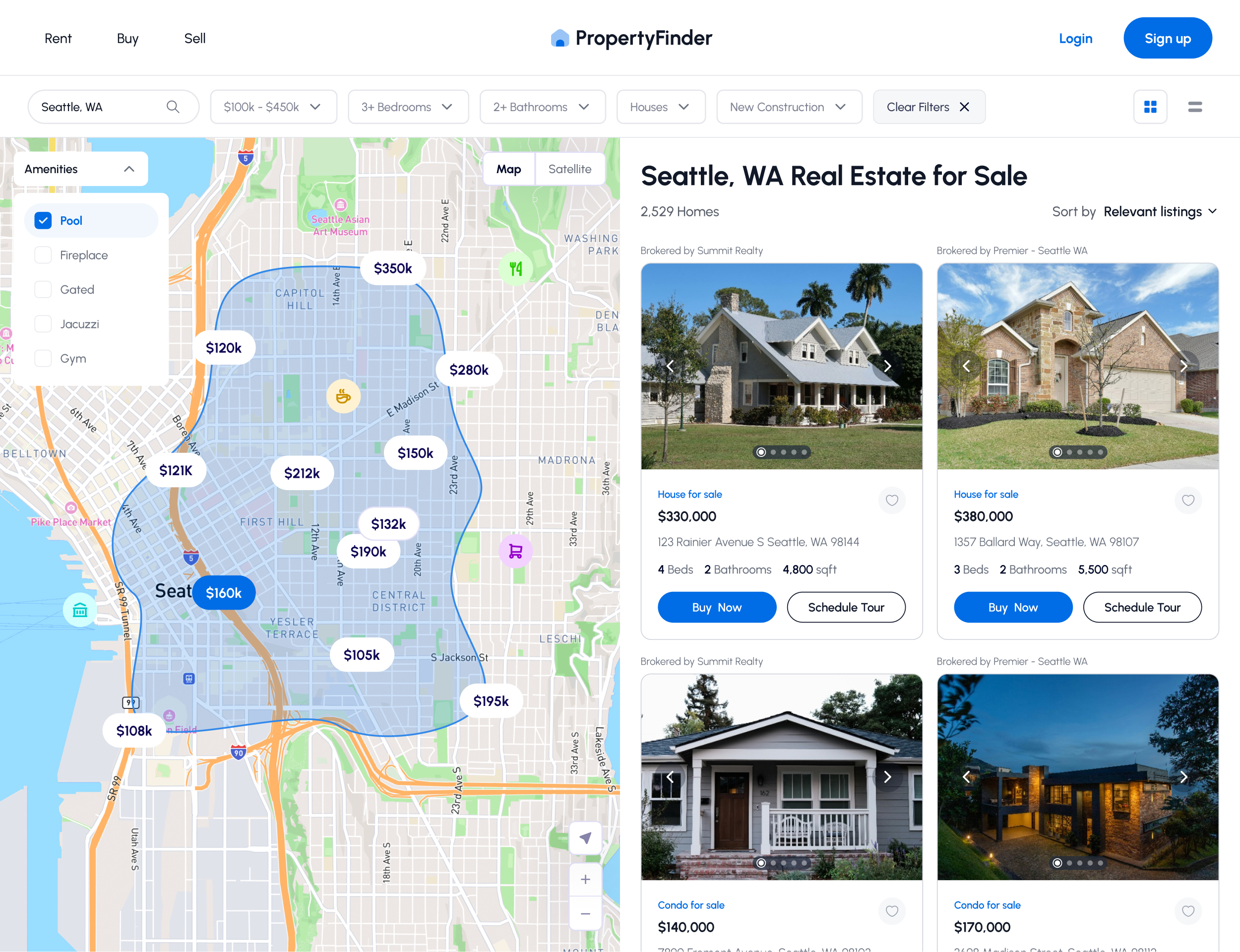
You have the option to view search results in either grid view or list view. Here's the grid view

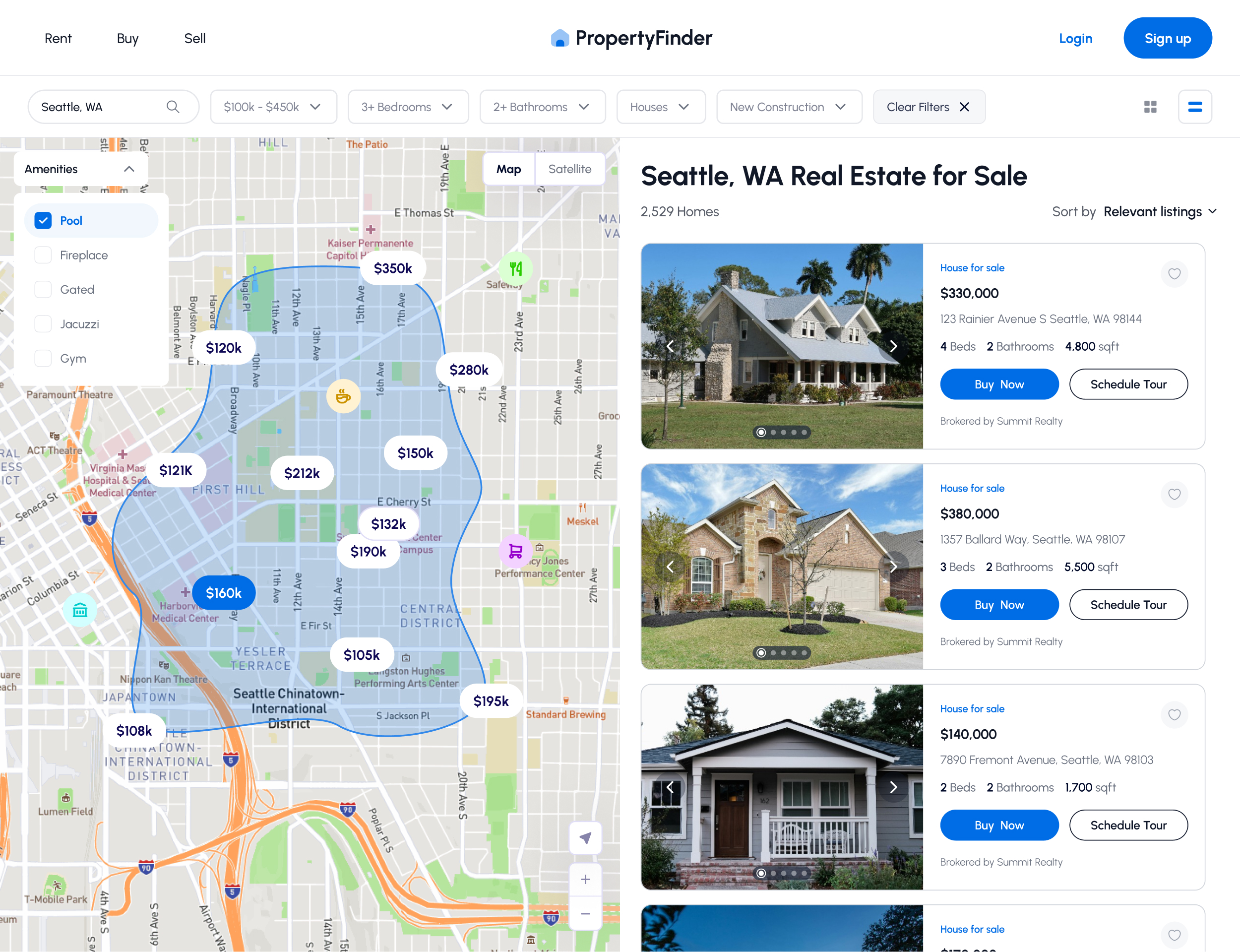
And here's the list view

Core Features
We began by outlining the features necessary to make finding a real estate property easy.
Users should be able to
- find real estate by location
- view a map with properties for sale
- display only properties that meet certain criteria (e.g., within a specific price range)
- see the cost of each property
- schedule a tour to view the property
- save properties to keep track of ones they're interested in
- purchase a property once they decide to buy
Search & Filters
The search bar at the top left allows users to search for real estate by city or address. In the screenshot above, the user typed in "Seattle, WA" to find properties in that city. As you type, a dropdown with suggested cities appears to simplify the search process.
We added filters to help users find properties that meet their specific needs. At the top, you'll see a filter for properties within a price range. For example, if a buyer is looking for homes priced between $100k and $450k, they can specify that range. Additional filters allow users to search for homes with a minimum number of bedrooms and bathrooms. For instance, buyers can specify at least 3 bedrooms and 2 bathrooms.
Users can also select the type of real estate they're interested in, such as houses only, excluding townhomes, apartments, or condos. Some users are interested in newly constructed properties, so we included a dropdown filter for that as well.
The interactive map includes filters for properties with specific amenities, such as pools, fireplaces, gated communities, jacuzzis, and gyms.
Search Results
After entering search and filter criteria, search results are displayed in grid view by default, with an option to switch to list view. We display the total number of homes found. By default, results are sorted by relevance, but users can change the sorting to show the newest or oldest listings.
Each listing is presented as a card with photos of the property. The card includes a photo carousel, property type (e.g., house), address, number of bedrooms and bathrooms, and square footage. Users can save properties they like for easy access later. There is also a button to schedule a tour of the property and another to initiate the purchase process.
Interactive Map
An interactive map is crucial for allowing users to visualize property locations and explore areas of interest intuitively. Property locations are marked on the map, displaying the price of each property. Users can draw custom areas on the map to narrow down their search, highlighted with a blue border and light blue fill. The map includes zoom controls for better navigation.
Contact Us
We hope this overview helps you understand the basic requirements for a real estate web app. If you’d like us to create a real estate web app for you, or any other type of app, please reach out. We're available by phone, text, email, or DM and look forward to creating the perfect app for you.